抖音signature,抖音最新signature,抖音网页版signature。
本文转载,原文链接:https://blog.csdn.net/weixin_43582101/article/details/118084709
文中是调试逻辑、文末有生成源码
不同接口所需环境不同,(点关、搜视频不可用、其他均可使用)
任何可操作性的内容与本文无关
文章内容仅供参考学习,如有侵权请联系作者进行删除
文章目录
1、Js堆栈调试
2、Jsdom补充示例
3、源码下载
1、Js堆栈调试
接口中的加密参数目前只有_signature。
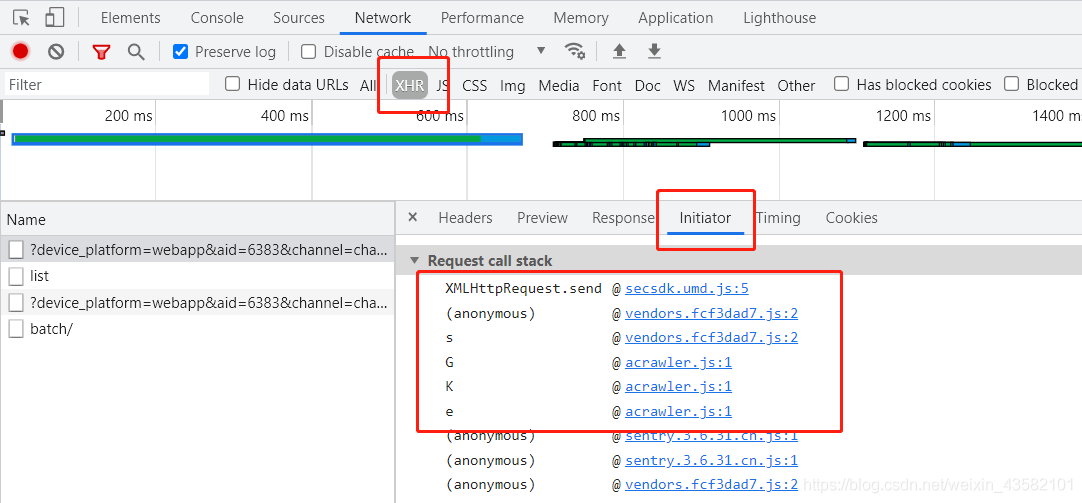
XHR中选择堆栈调试

随便找一个进去断点,通常先进第一个xmlhttpRequetssend。
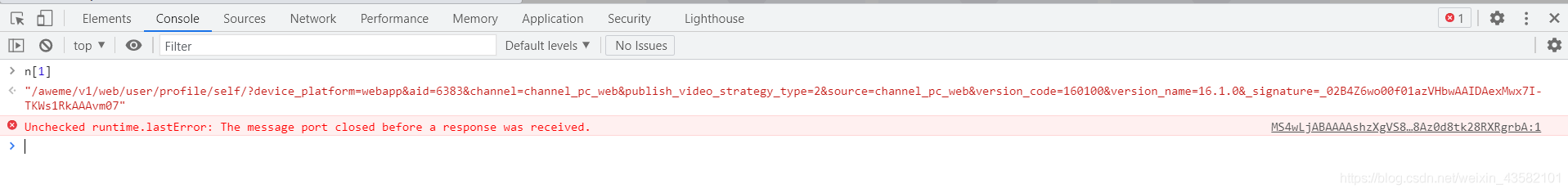
n[1]中有 _signature

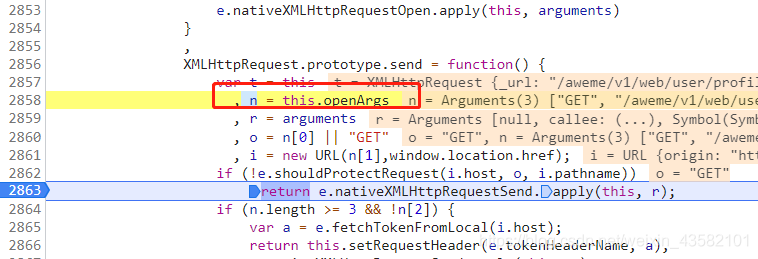
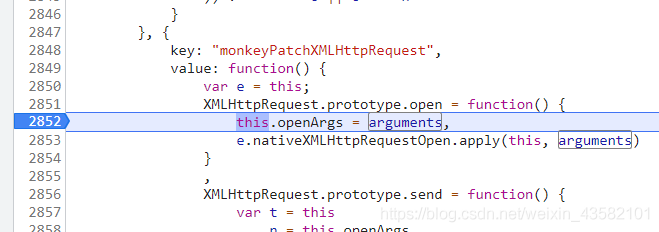
n=this.openArgs

this.openArgs=arguments,

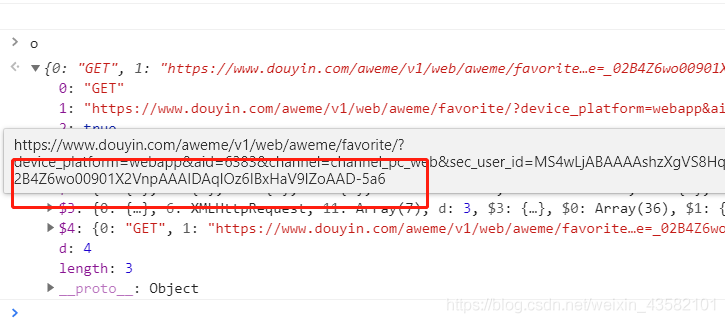
观察url

打印o ,o中有_signature

这里会检测鼠标状态,鼠标移动则触发到debug
我通过滚轮触发请求后再调试

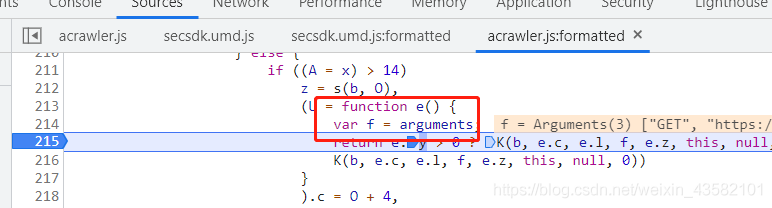
jsvmp来调试逻辑太浪费时间了
此处省略1000字。
请查看原文完整内容:https://blog.csdn.net/weixin_43582101/article/details/118084709
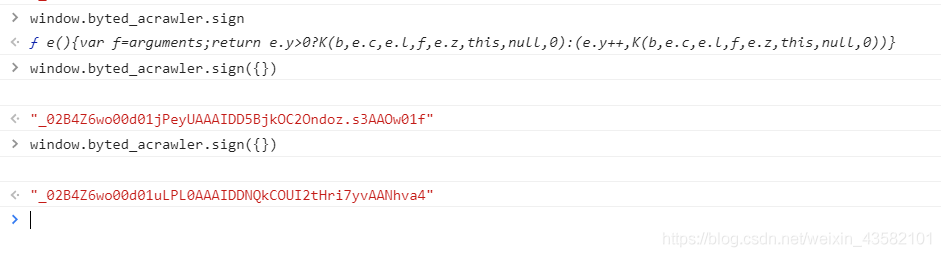
此时,快捷的方法就是在控制台断点,然后通过window.byted_acrawler查看所有方法

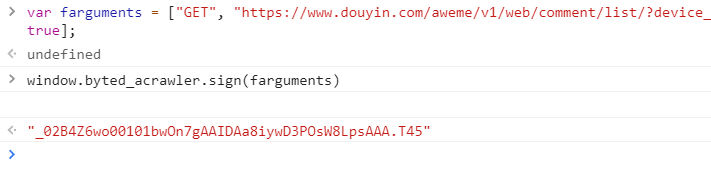
两种参数传递都可以生成sign,不过不同的参数对应了不同的执行方法

window.byted_acrawler.sign({url:url})
尽管把acrawler文件的代码 copy下来可以直接生成,但是无法使用。
还需要把环境补齐。window、navigator、location等等==
不想费劲补环境的话,可以用chromedriver来完成模拟。(把js引入到html文件中,然后通过chromedriver打开并执行js方法)

采集评论示例:

2、Jsdom补充示例
请查看原文完整内容:https://blog.csdn.net/weixin_43582101/article/details/118084709
3、源码下载
请查看原文完整内容:https://blog.csdn.net/weixin_43582101/article/details/118084709
————————————————
版权声明:本文为CSDN博主「acy007」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/acy007/article/details/118784974
